Campo: Data
O campo do tipo Data é utilizado para selecionar e exibir datas com facilidade, por meio de um calendário interativo. É ideal para capturar prazos, datas de nascimento, agendamentos e outras informações relacionadas ao tempo.
Esse campo garante que o formato da data esteja padronizado e facilita a visualização e o uso em expressões, filtros e condições.
Como funciona
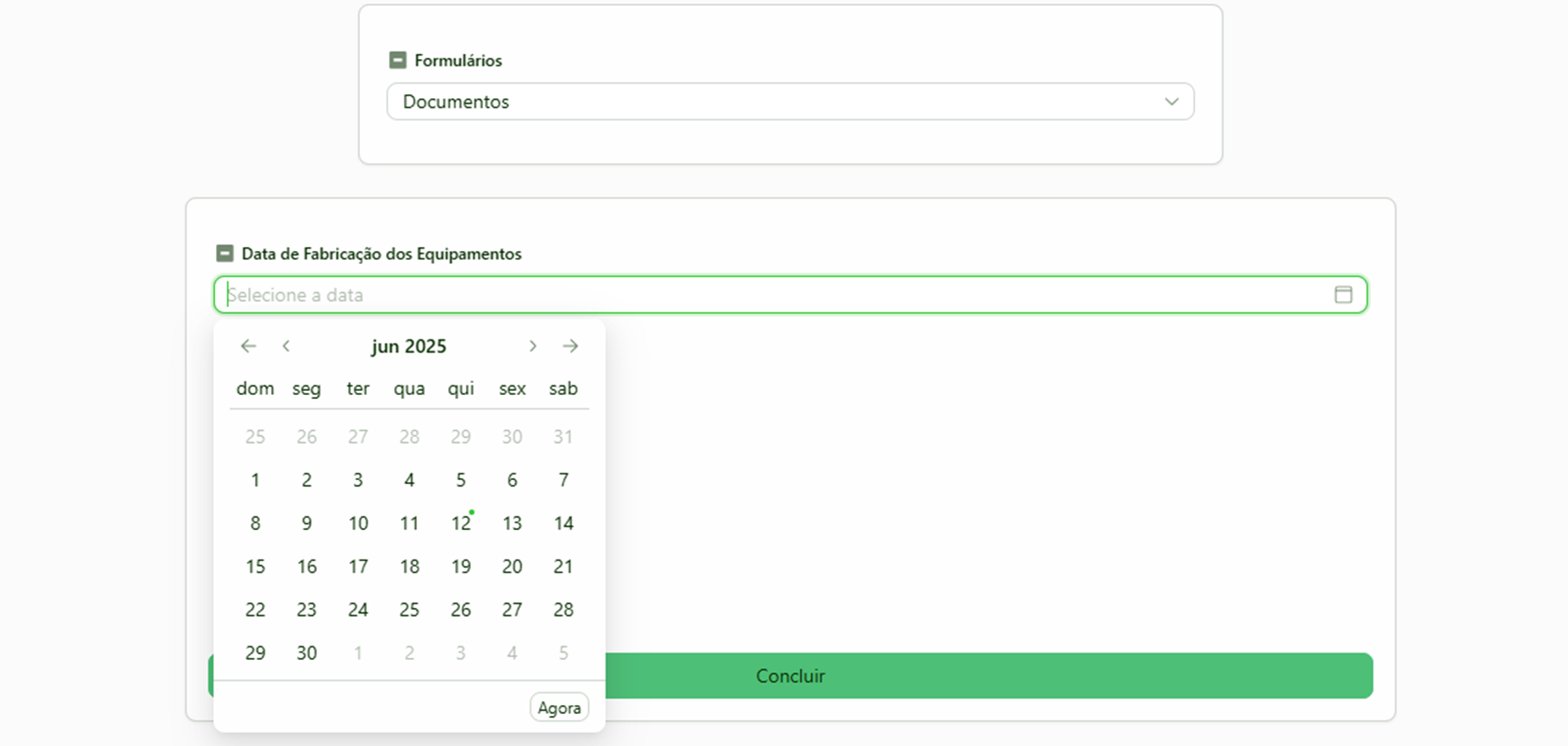
- O usuário clica no campo e escolhe uma data no calendário.
- O valor é salvo em formato de data e pode ser usado em filtros, cálculos e condições.
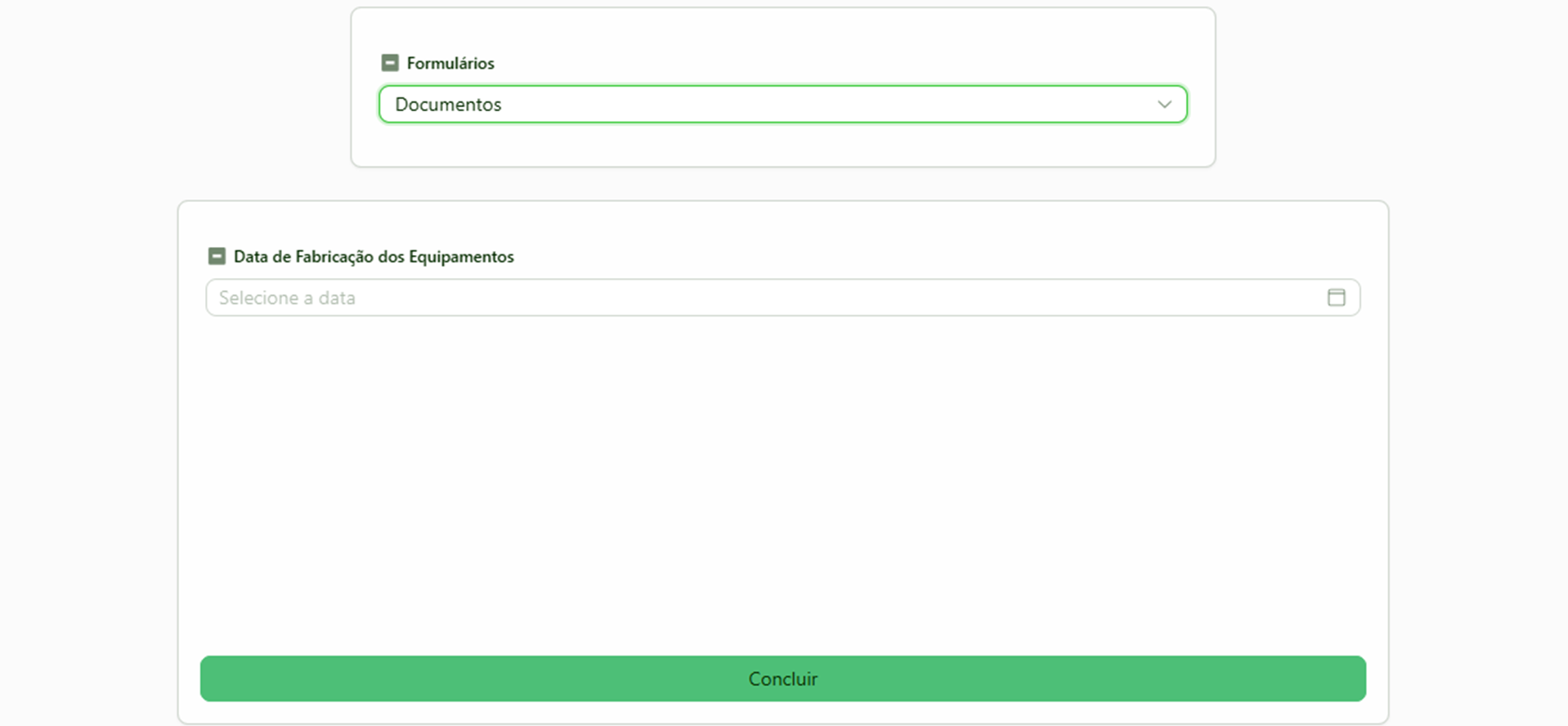
- Pode ser visualizado e preenchido em formulários, tarefas e telas.
Como configurar
- No menu esquerdo, vá até a seção “Configurações”.
- Entre em “Categorias” e selecione a categoria onde o campo será criado.
- Acesse “Campos” e clique em “Criar”.
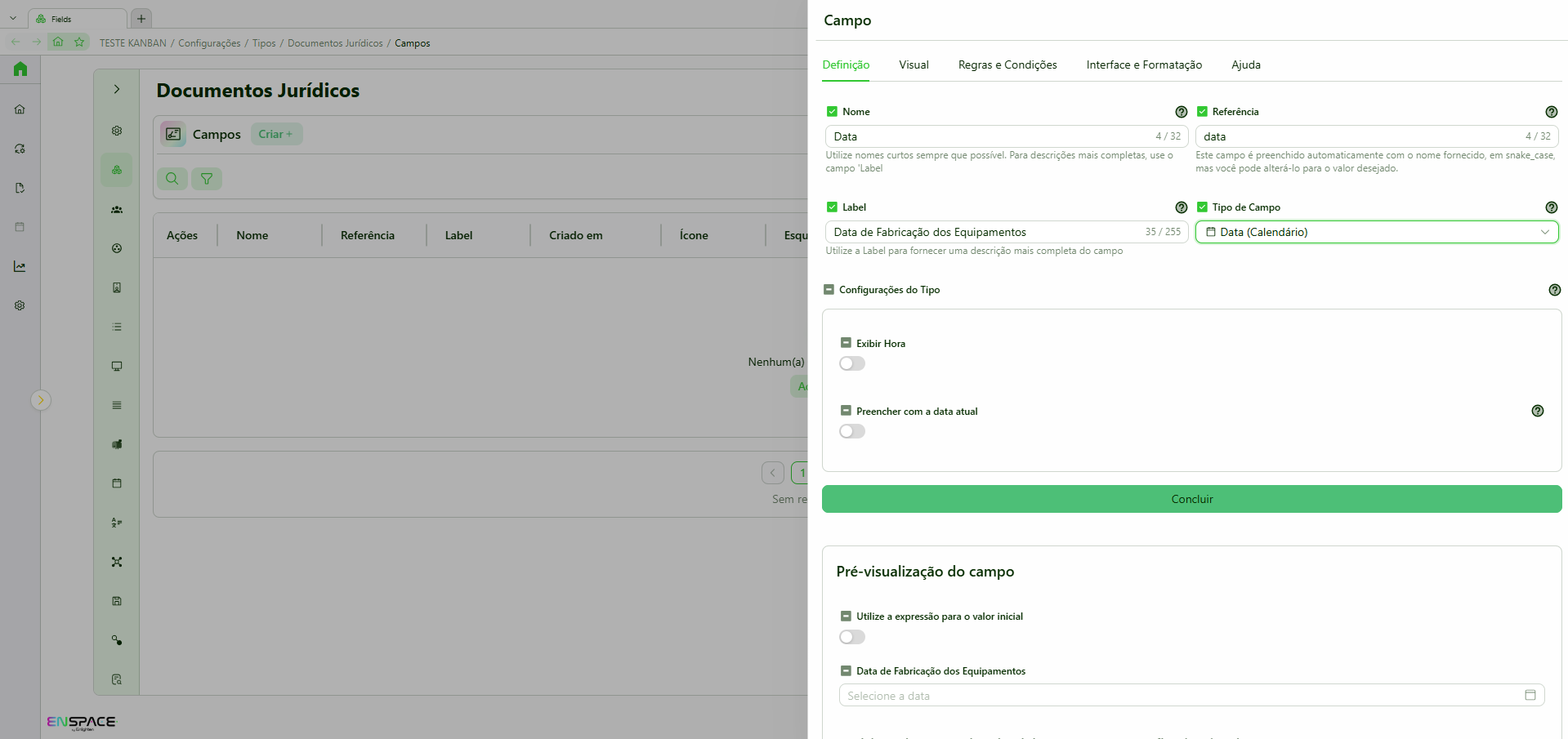
- Dê um nome curto ao seu campo (com até 31 caracteres; a referência será preenchida automaticamente).
- Defina o label do seu campo — aqui você pode inserir um nome mais longo e descritivo.
⚠️ Atenção: O nome exibido no formulário será sempre o definido no campo "Label".
- Selecione o tipo “Data”. Aqui você pode ainda optar por alem da data exibir a hora também, alem de definir um valor padrão (por exemplo, “data de hoje”).

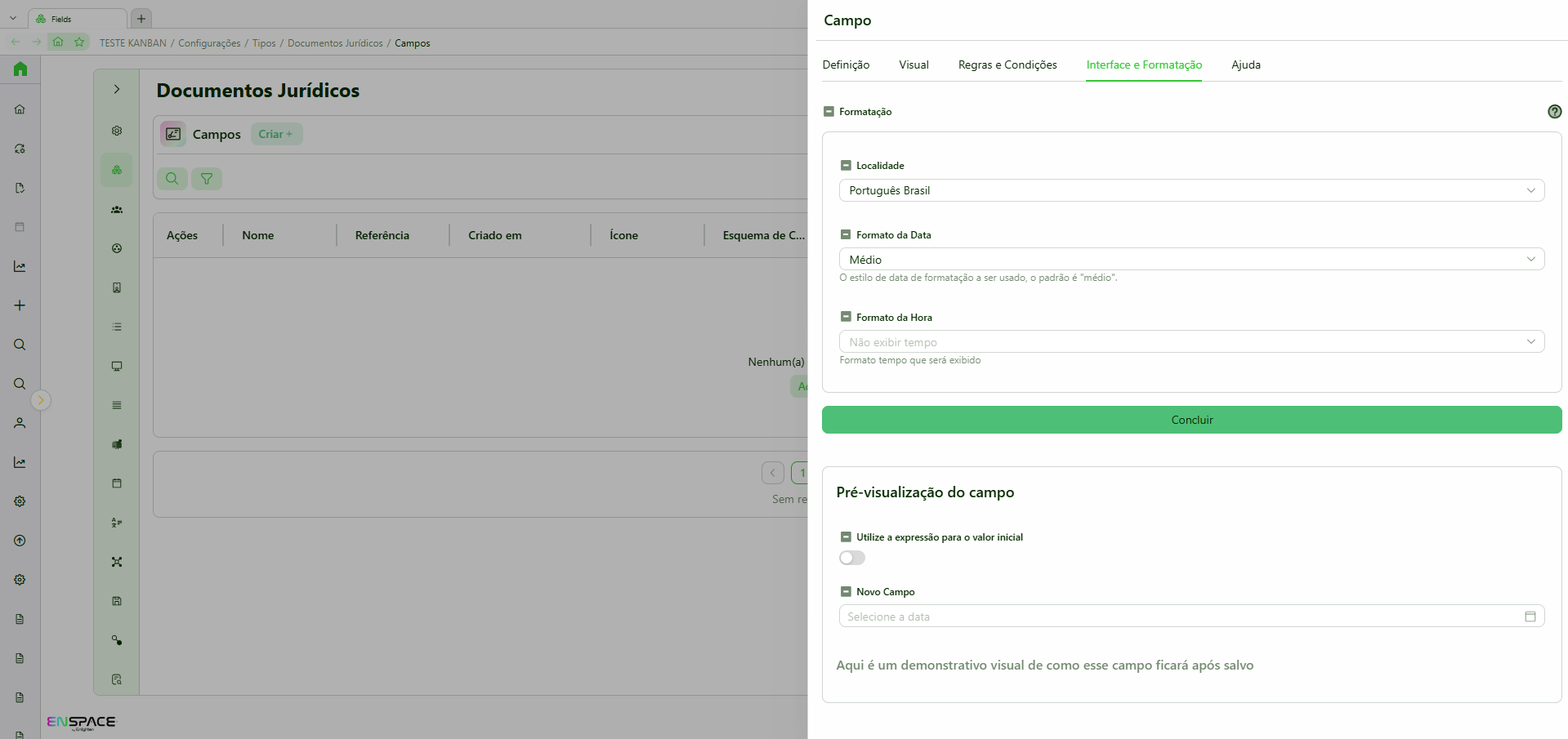
- Na aba "Interface e Formatação" escolha outras opções de configuração:
- Localidade
- Formato da Data (o estilo de data de formatação a ser usado, o padrão é "médio")
- Formato da Hora

- Adicione o campo ao formulário desejado.
Como utilizar
- Clique no campo para abrir o calendário.
- Escolha a data desejada.
- A data será salva e exibida no formato configurado.
Boas práticas
- Use o campo Data sempre que precisar garantir precisão e padronização de datas.
- Combine com campos do tipo “Hora” para formar prazos mais completos.
- Pode ser usado em condições, gatilhos e relatórios para filtragens por datas.
Resultado esperado